Recent Projects
Portfolio
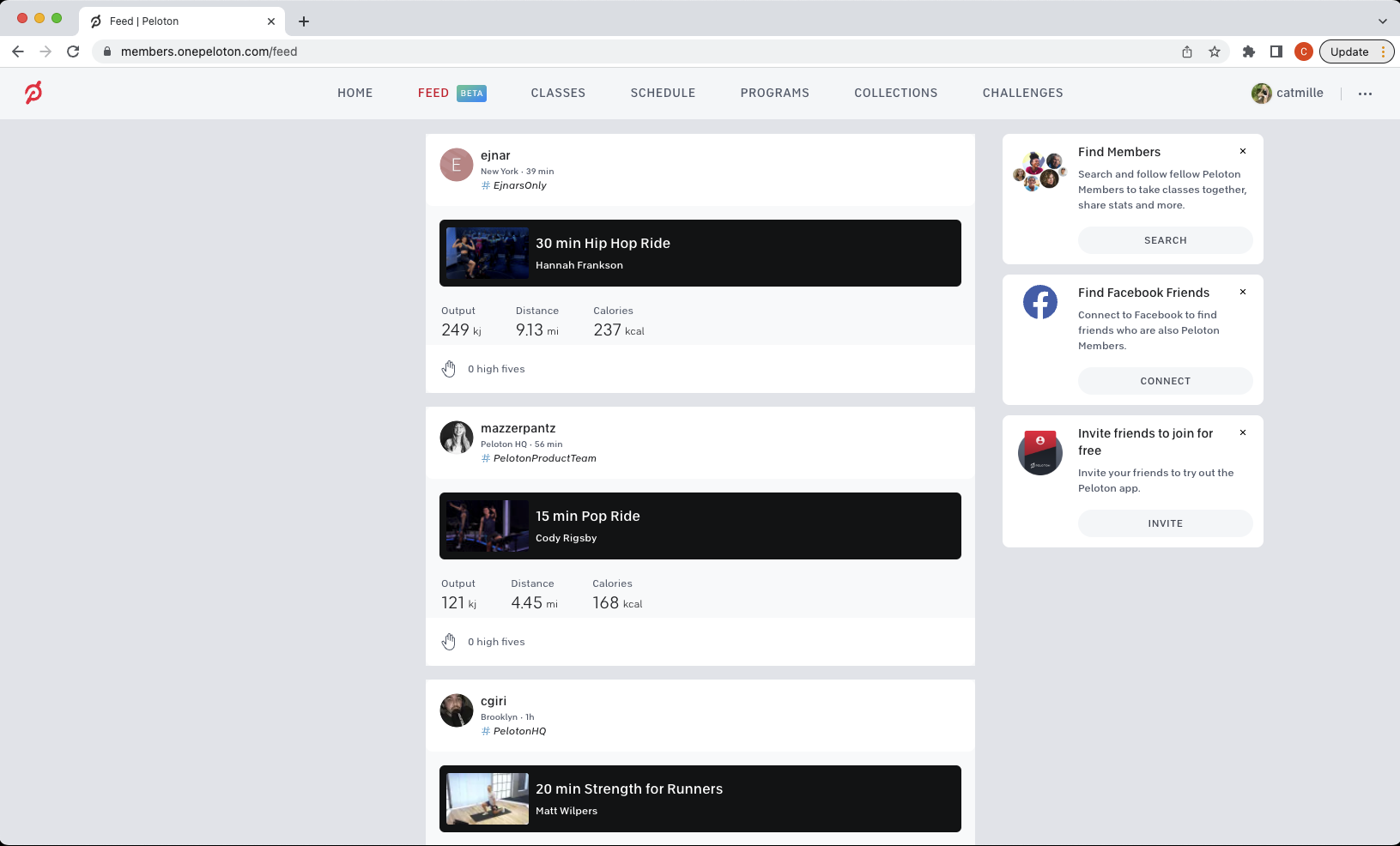
Activity Feed
Worked with product closely to define a brand new feature for Peloton: an activity feed. This is currently launched for external beta.


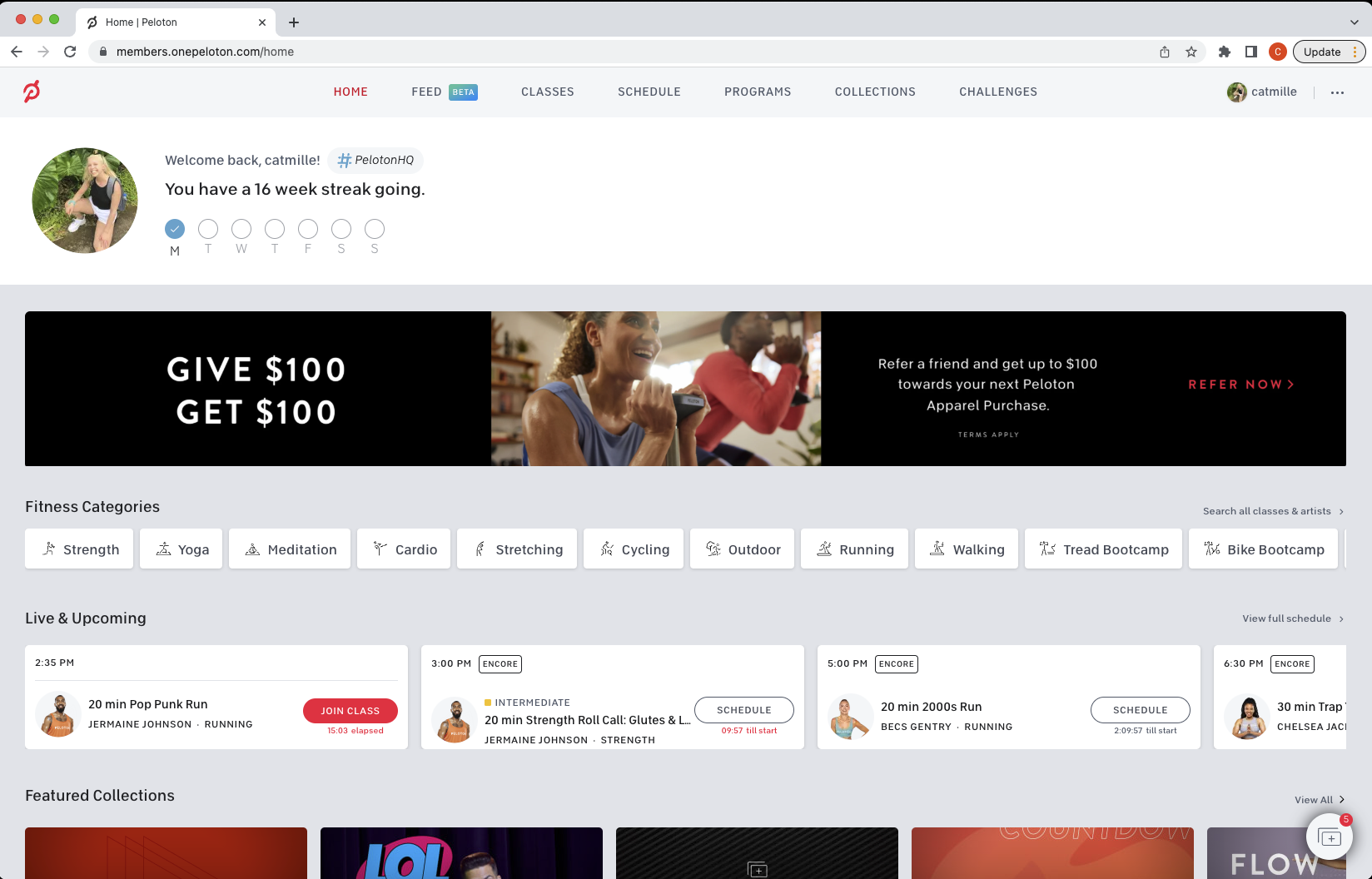
Homescreen
We previously had no homescreen, so being the sole developer on this meant not only creating an entirely new page but working closely with Product and Design to make sure it matched the rest of our page while still creating parity with other digital apps.

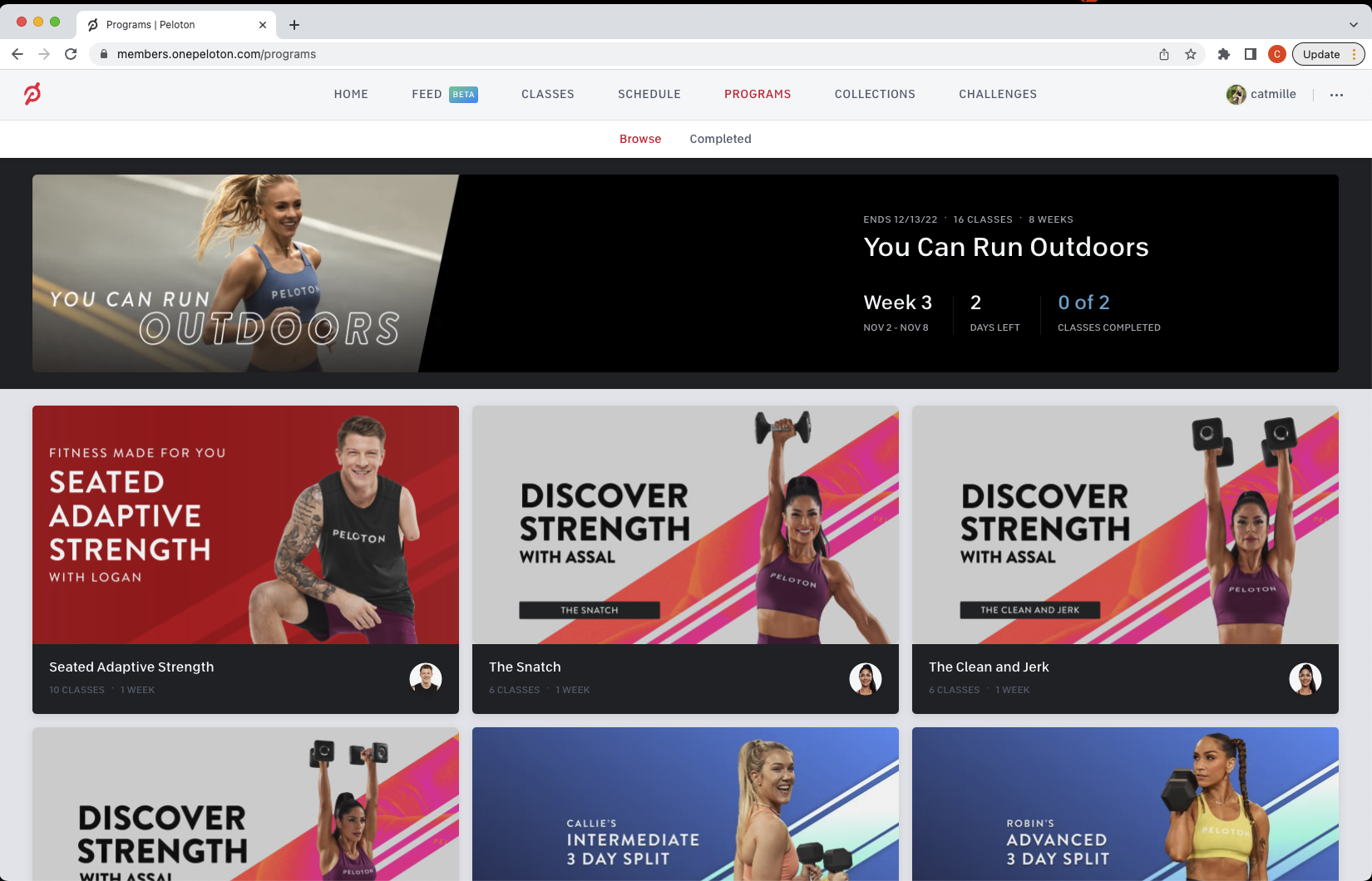
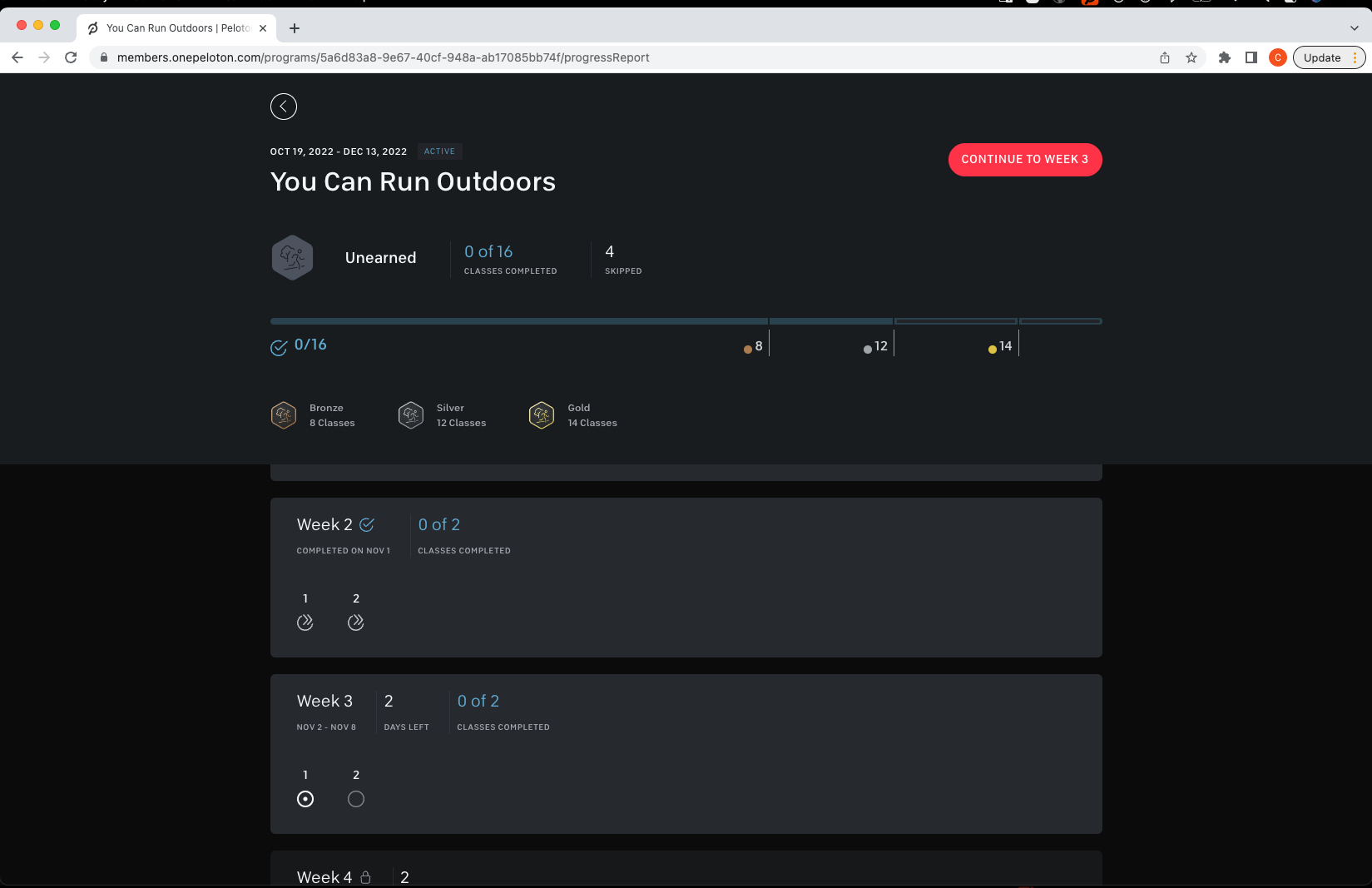
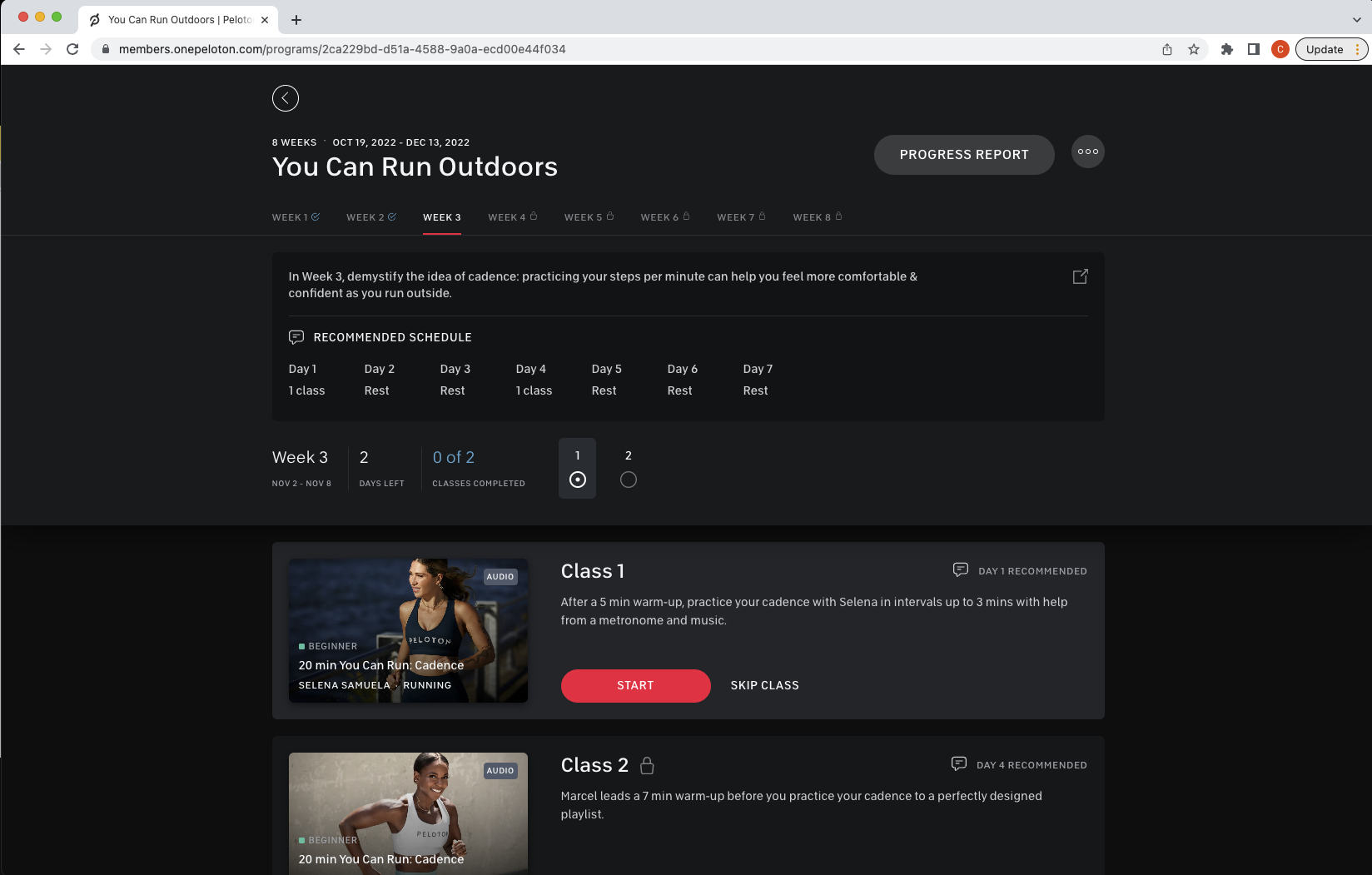
Training Programs
For this project, I was tech lead and managed a group of 6 contractors and 2 full time hires to get the project complete.



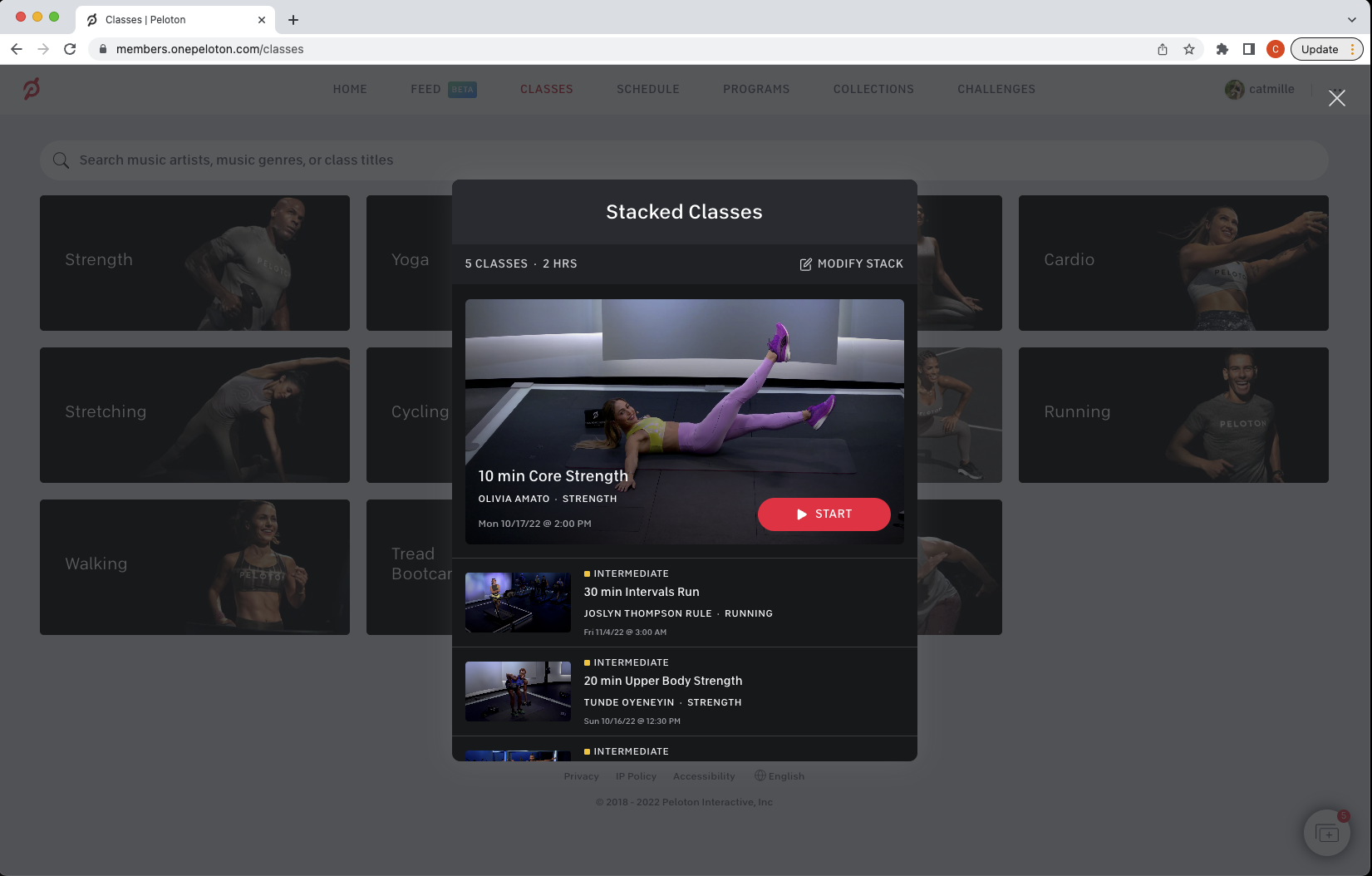
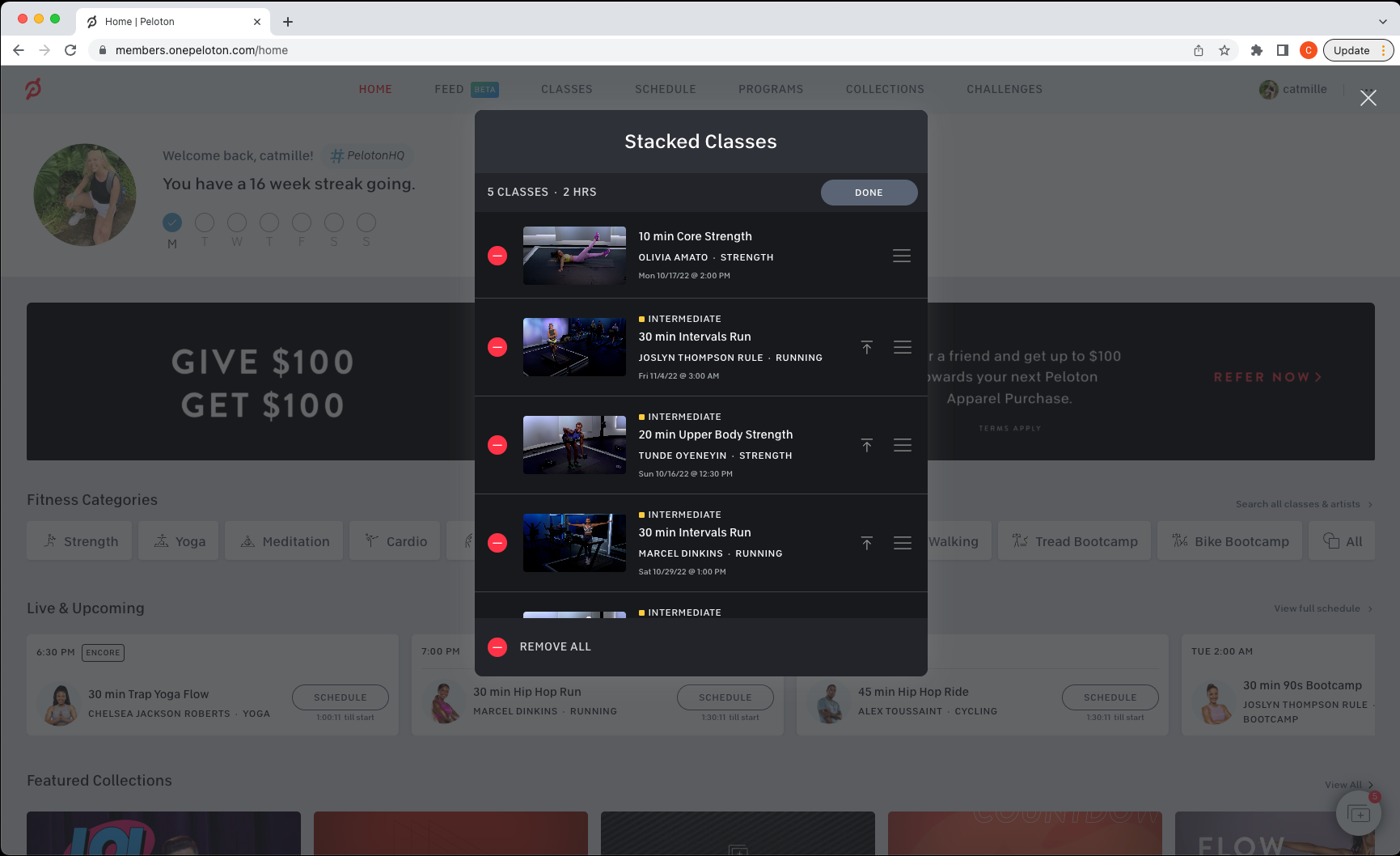
Stacked Classes
I was the main developer on this feature, working with Graphql and integrating it into our app for the first time.